Flutter cung cấp một hệ thống Widget phong phú và linh hoạt, giúp bạn dễ dàng xây dựng giao diện người dùng đẹp và phức tạp. Dưới đây là một số mẹo cực hay khi làm việc với các Widget trong Flutter. Hãy cùng Neutron Academy tìm hiểu ngay nhé!
1. Hiểu rõ widget bố cục (Layout Widgets)
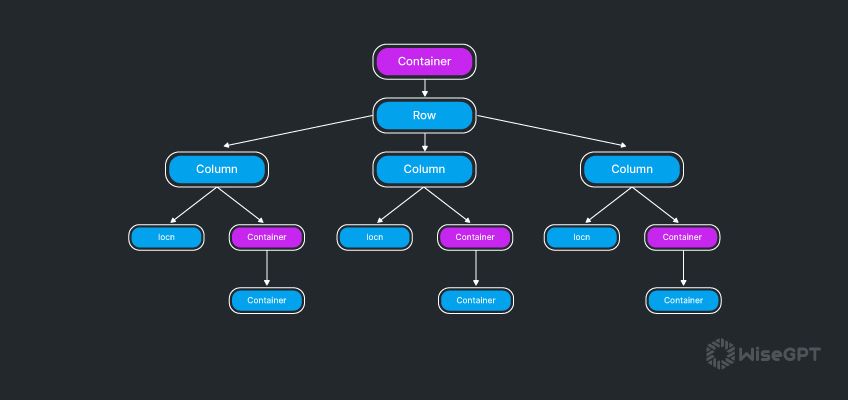
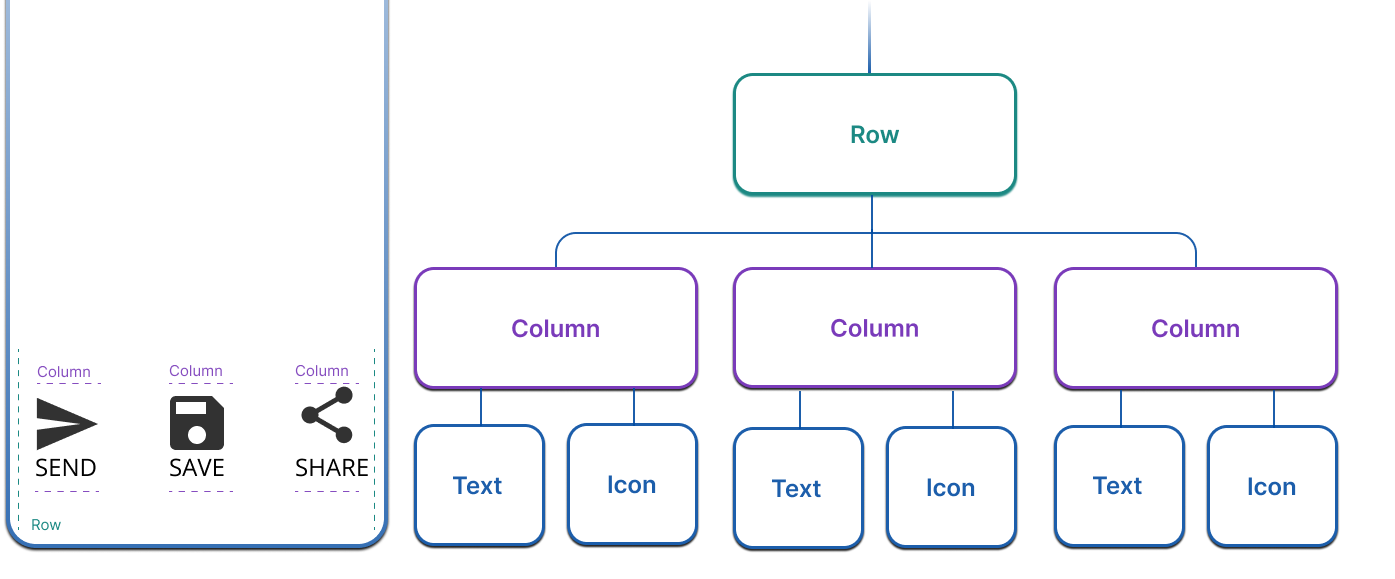
Flutter cung cấp nhiều widget giúp bố cục giao diện như Column, Row, Stack, và Container. Trong đó:
- Dùng Column và Row nếu bạn muốn sắp xếp các widget theo chiều dọc và ngang.
- Stack rất hữu ích khi bạn muốn đặt các widget chồng lên nhau.
- Container là widget linh hoạt cho việc tạo khoảng cách, viền, và nền. Nó đặc biệt hữu ích trong việc căn chỉnh và đóng gói các widget khác.

2. Sử dụng widget cơ bản để tạo giao diện
Các widget như Text, Image, và Icon là thành phần cơ bản nhất trong Flutter. Bạn có thể kết hợp chúng với Padding, Align, và Center để điều chỉnh vị trí và khoảng cách. Bên cạnh đó, bạn nên dùng Padding và Margin để tạo khoảng cách giữa các thành phần, giúp giao diện cân đối hơn.

3. Khai thác widget cuộn (Scrollable Widgets)
Bạn hãy sử dụng ListView hoặc GridView để làm việc với các danh sách. ListView.builder và GridView.builder rất tốt khi bạn có dữ liệu động hoặc số lượng lớn các phần tử.
Bạn nên sử dụng SingleChildScrollView để làm cuộn các widget cố định khi nội dung vượt quá kích thước màn hình. Công cụ này đặc biệt hữu ích trong các trang chi tiết.

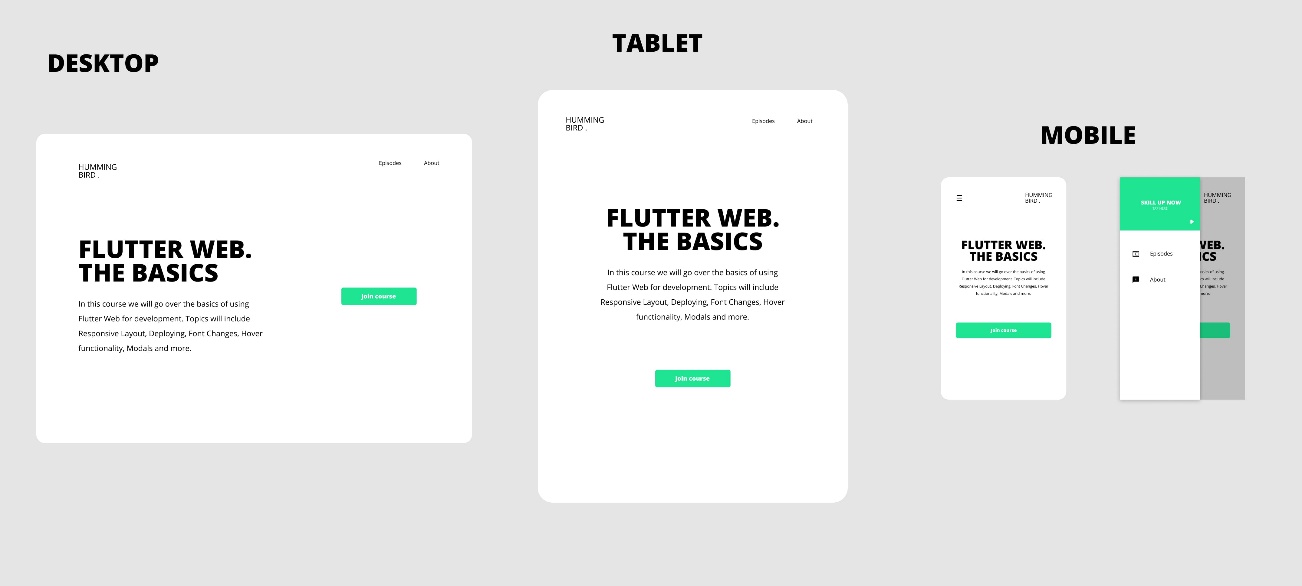
4. Tạo giao diện đáp ứng (Responsive UI)
Hãy sử dụng MediaQuery hoặc LayoutBuilder để lấy thông tin về kích thước màn hình, giúp điều chỉnh giao diện phù hợp với các thiết bị có kích thước khác nhau.
Flutter cũng có Flexible và Expanded, cho phép widget mở rộng hoặc thu hẹp không gian dựa trên kích thước bố cục. Điều này giúp giao diện trở nên linh hoạt và thích ứng tốt hơn.

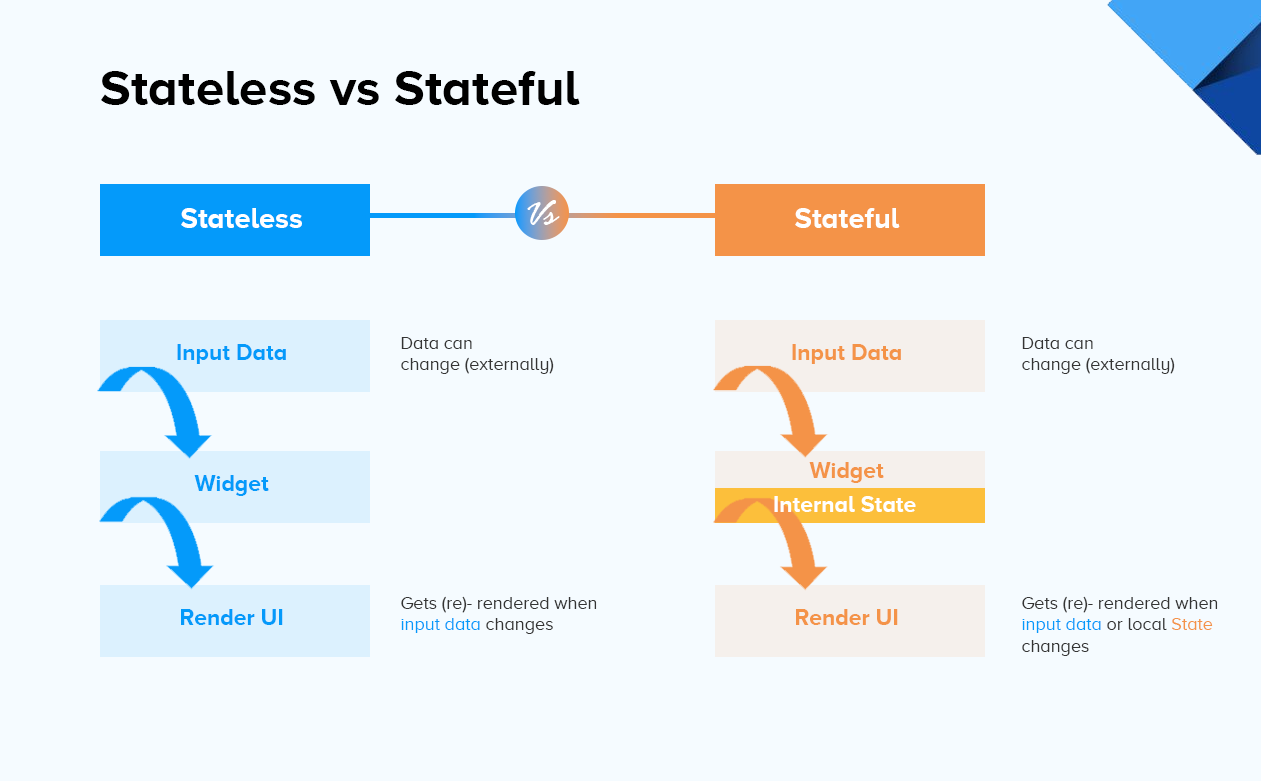
5. Tối ưu hóa với Stateless và Stateful Widgets
Khi dữ liệu của widget không thay đổi sau khi khởi tạo, bạn nên sử dụng StatelessWidget. Điều này giúp nâng cao hiệu suất vì widget sẽ không cần phải thực hiện cập nhật.
Sử dụng StatefulWidget khi bạn có dữ liệu thay đổi hoặc cần tương tác từ người dùng. Lưu ý sử dụng setState đúng cách để tránh cập nhật không cần thiết, giúp ứng dụng mượt mà hơn.

6. Khai thác các widget tương tác (Interactive Widgets)
Flutter cung cấp các widget tương tác như GestureDetector, InkWell, Button và Switch. GestureDetector rất linh hoạt cho việc nhận diện các cử chỉ chạm, kéo, và vuốt. Hãy dùng InkWell nếu bạn muốn hiệu ứng chạm có sóng nước (ripple effect). Điều này sẽ giúp tăng trải nghiệm người dùng.

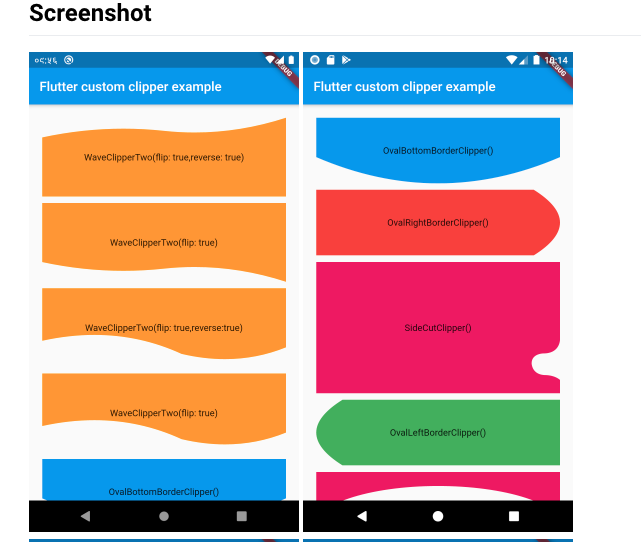
7. Tùy chỉnh với CustomPaint và ClipPath
CustomPaint cho phép bạn vẽ các hình ảnh hoặc hiệu ứng tùy chỉnh trong ứng dụng. Đây là một cách tuyệt vời để tạo các thiết kế độc đáo.
ClipPath giúp cắt hình các widget theo các hình dạng tùy chỉnh như hình tam giác, hình tròn hay bất kỳ hình dạng nào khác. Bạn có thể thỏa sức sáng tạo cho giao diện của mình.

8. Kết hợp Animation để làm mượt giao diện
Animation giúp ứng dụng trở nên sống động và thu hút hơn. Sử dụng các widget như AnimatedContainer, AnimatedOpacity, và AnimatedPositioned giúp thêm hiệu ứng tạo sự chuyển động mượt mà hơn.
Sử dụng AnimationController và Tween để tạo các hiệu ứng phức tạp hơn. Hoặc bạn cũng có thể tùy chỉnh các hiệu ứng khi cần.

9. Sử dụng các gói widget có sẵn
Thư viện Flutter cung cấp nhiều gói widget được phát triển bởi cộng đồng và Google. Tại đây, bạn có thể dễ dàng thêm vào dự án để mở rộng tính năng như carousel_slider (carousel), flutter_slidable (slide để xóa), và flutter_staggered_grid_view (bố cục lưới không đều).

10. Tận dụng Theme và MediaQuery để tạo giao diện đồng nhất
Sử dụng Theme để tạo chủ đề chung cho toàn bộ ứng dụng. Lúc này, mọi sự thay đổi màu sắc, phông chữ được thực hiện một cách đồng bộ.
MediaQuery cung cấp thông tin về kích thước và các thuộc tính của màn hình. Widget này giúp bạn điều chỉnh giao diện để phù hợp với nhiều kích thước màn hình khác nhau.

Với Flutter, các widget cung cấp nhiều khả năng để xây dựng giao diện phong phú và linh hoạt. Hiểu và áp dụng hiệu quả từng loại widget sẽ giúp bạn tận dụng tối đa sức mạnh của Flutter trong việc phát triển giao diện người dùng chất lượng.
Trên đây là tổng hợp các mẹo hay khi làm việc với widget trong Flutter. Nếu bạn quan tâm đến Flutter và vô vàn điều thú vị của ngôn ngữ lập trình này, tham gia ngay lớp học của chúng tôi. Neutron Academy mang đến khóa học lập trình với lộ trình bài bản và trang bị cho học viên đầy đủ các kỹ năng cần thiết để trở thành một lập trình viên giỏi. Đừng bỏ lỡ cơ hội này để nâng cao kỹ năng lập trình và mở ra nhiều cơ hội trong sự nghiệp của bạn.