Flutter đã trở thành một trong những công cụ phát triển ứng dụng di động phổ biến nhất hiện nay. Kết hợp với Firebase, một nền tảng đám mây của Google, bạn có thể dễ dàng thêm các tính năng như cơ sở dữ liệu thời gian thực, xác thực người dùng, lưu trữ dữ liệu và nhiều tính năng khác vào ứng dụng của mình. Trong bài viết này, Neutron Academy sẽ hướng dẫn bạn cách kết nối Firebase vào ứng dụng Flutter.!
Để kết nối Firebase vào ứng dụng Flutter bạn thao tác theo các bước sau đây:
Bước 1: Thiết Lập Dự Án Firebase
Firebase là một dịch vụ backend mạnh mẽ (BaaS) cung cấp các tính năng như cơ sở dữ liệu thời gian thực, xác thực, lưu trữ đám mây và nhiều hơn nữa. Nó rất lý tưởng để xây dựng backend cho ứng dụng mà không cần phải nặng nhọc! Hãy cùng thiết lập dự án Firebase của bạn.
1.1 Tạo Một Dự Án Firebase Mới
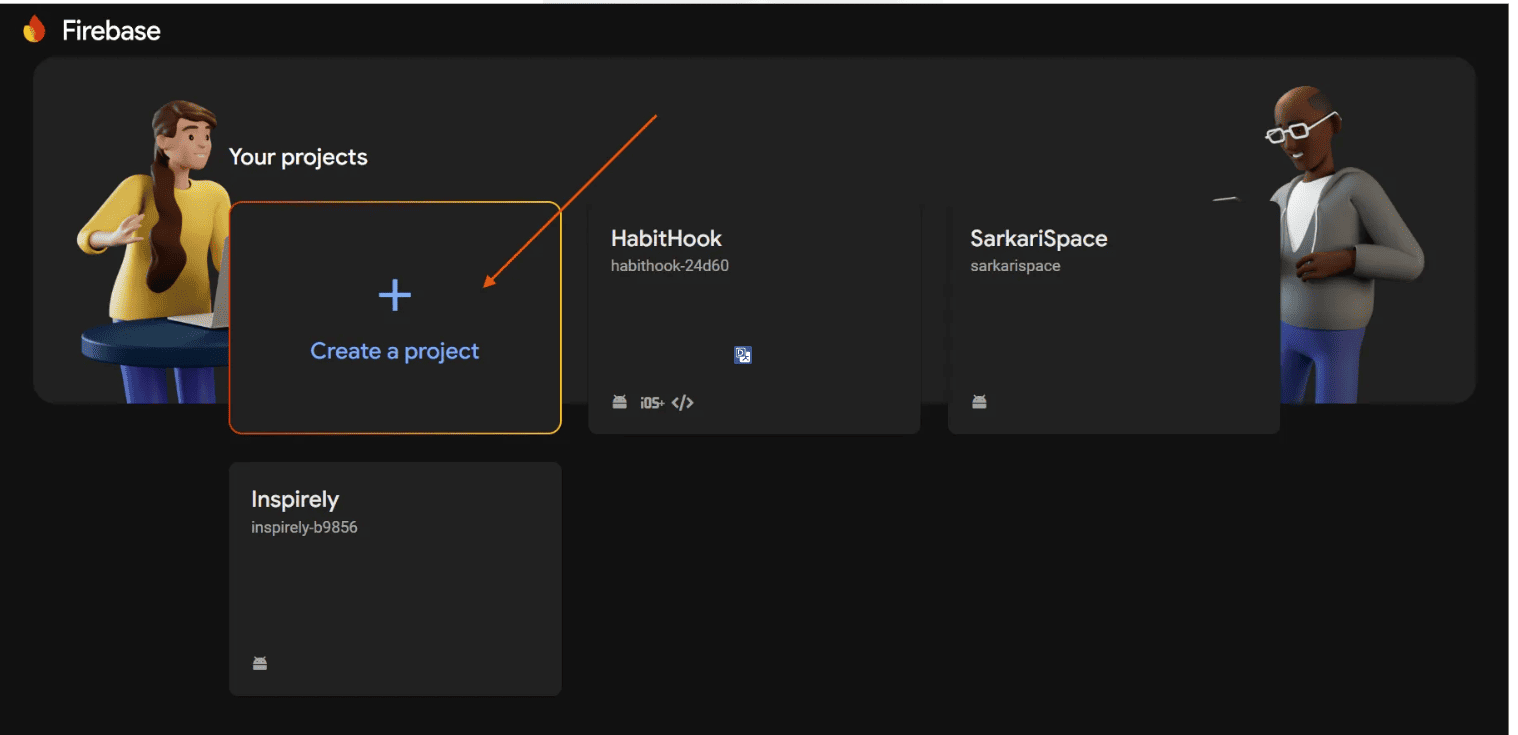
Đầu tiên, bạn truy cập vào Firebase Console. Sau đó, bạn nhấn vào Create Project để bắt đầu một dự án mới.

1.2. Đặt Tên Cho Dự Án 📛
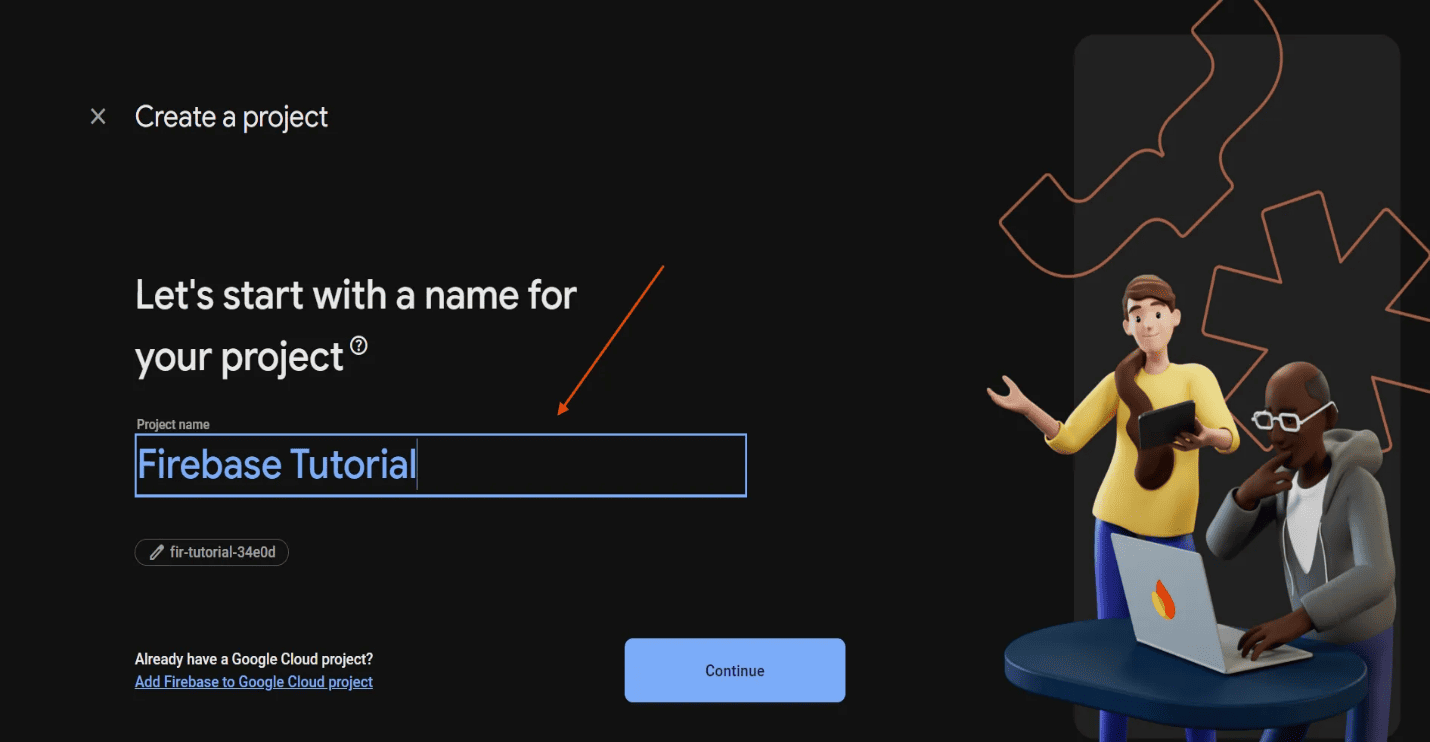
Đặt cho dự án của bạn một tên duy nhất, lý tưởng là tên ứng dụng của bạn. Điều này sẽ giúp bạn dễ nhận diện nó trong Firebase Console.
Sau đó, bạn nhấn Continue.

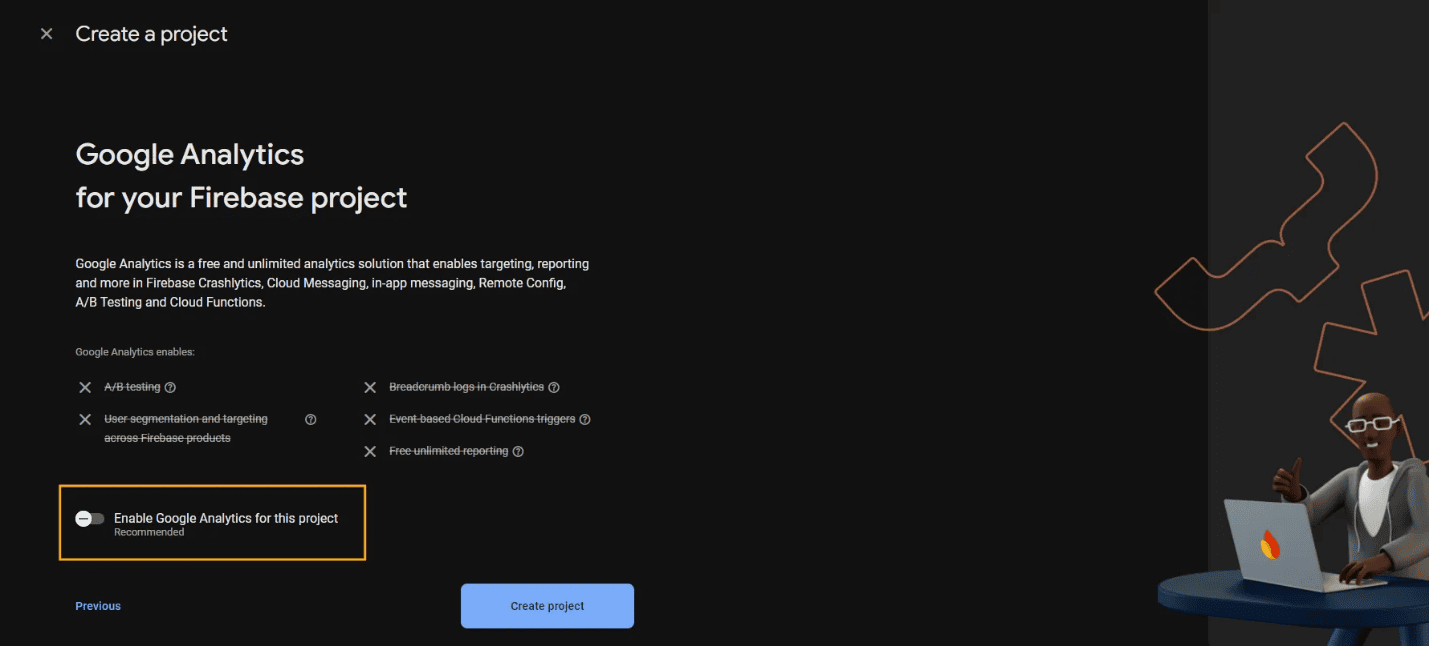
1.3. Vô Hiệu Hóa Google Analytics (Tùy Chọn) ⚙️
Bạn sẽ được yêu cầu thiết lập Google Analytics. Nếu bạn chỉ đang thử nghiệm hoặc chưa cần theo dõi sâu, có thể vô hiệu hóa.
Chọn Disable Google Analytics và nhấn Create Project.

Lưu ý: Bạn có thể bật Google Analytics sau này nếu cần theo dõi hành vi người dùng, chuyển đổi,…
1.4. Chờ Firebase Hoàn Tất Thiết Lập ⏳
Firebase sẽ tự động thiết lập cho bạn, có thể mất vài giây.
Khi hoàn tất, bạn sẽ thấy thông báo thành công. Lúc này, dự án của bạn đã sẵn sàng!

1.5. Dự Án Đã Được Tạo!
Bạn đã có một dự án Firebase sẵn sàng để sử dụng. Nhấn Continue để truy cập vào bảng điều khiển của dự án.
Trong bảng điều khiển, bạn sẽ thấy các công cụ như Firestore, Authentication, Storage,… Chúng ta sẽ kết nối các tính năng này qua FlutterFire CLI trong các bước tiếp theo.
Xem thêm về Các tính năng cơ bản của Firebase
Sau khi đã tạo xong dự án Firebase mới, bạn cần tích hợp dự án Flutter của mình với Firebase thông qua việc cài đặt FlutterFire CLI. Công cụ này sẽ hỗ trợ kết nối trực tiếp Firebase vào ứng dụng Flutter của bạn. Nó giúp dễ dàng cấu hình và khởi tạo các dịch vụ Firebase cần thiết như xác thực, Firestore, hay lưu trữ dữ liệu.
Bước 2: Tìm Hiểu FlutterFire CLI
FlutterFire CLI là một giao diện giúp bạn kết nối các dịch vụ Firebase với ứng dụng Flutter mà không cần cấu hình thủ công từng tính năng Firebase. Điều này tiết kiệm thời gian và giúp tránh sai sót bằng cách tự động hóa quá trình kết nối. Hơn nữa, nếu bạn cần thêm dịch vụ Firebase, FlutterFire CLI giúp bạn dễ dàng thiết lập.
Lợi ích khi sử dụng FlutterFire CLI:
- Tiết kiệm thời gian: Dễ dàng cấu hình lại khi thêm tính năng Firebase mới.
- Thiết lập đơn giản: Ít thao tác thủ công nhờ CLI xử lý cấu hình.
- Giảm lỗi: Đảm bảo Firebase được thiết lập đúng.
2.1. Thiết Lập FlutterFire CLI
Giờ chúng ta đã hiểu FlutterFire CLI làm gì, hãy cùng thiết lập trên hệ thống của bạn. FlutterFire CLI yêu cầu Node.js (một môi trường runtime cho JavaScript) để hoạt động.
Bạn tiến hành mở terminal hoặc command prompt. Sau đó, chạy các lệnh sau:
node -vNếu bạn thấy một số phiên bản, bạn đã sẵn sàng! Nếu gặp lỗi, bạn cần tải và cài đặt Node.js.
2.2 Kiểm Tra FlutterFire Có Được Cài Đặt
Giờ hãy xem FlutterFire CLI đã được cài đặt trên hệ thống của bạn chưa. Bạn chạy các lệnh sau:
flutterfire --versionNếu bạn thấy một số phiên bản, tức là đã cài đặt và có thể bỏ qua bước 5. Nếu chưa, hãy làm theo các bước tiếp theo để cài đặt.
2.3. Cài Đặt Firebase Tools
FlutterFire CLI cần Firebase CLI tools, vì vậy chúng ta cần cài đặt trước. Để cài đặt bạn chạy lệnh sau:
npm install -g firebase-tools2.4. Cài Đặt FlutterFire CLI
Bây giờ, chúng ta sẵn sàng cài đặt FlutterFire CLI. Chạy lệnh sau để cài đặt FlutterFire CLI
dart pub global activate flutterfire_cli2.5. Đăng Nhập Firebase
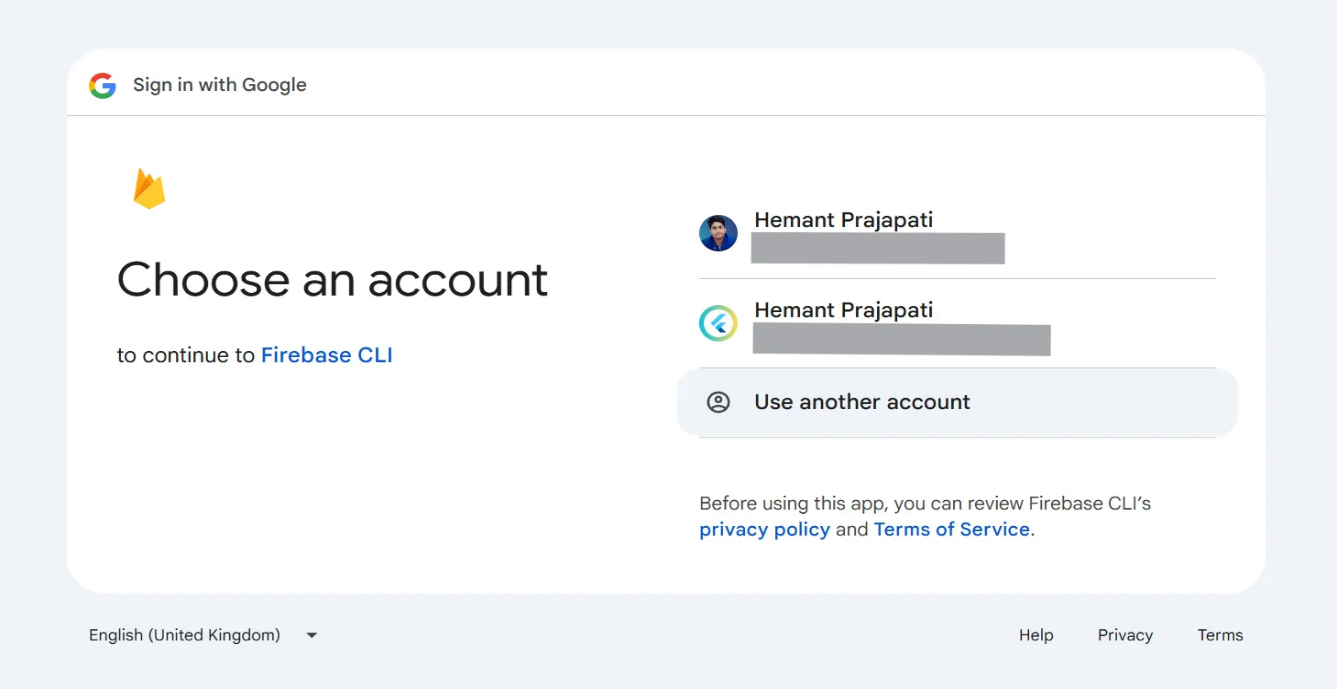
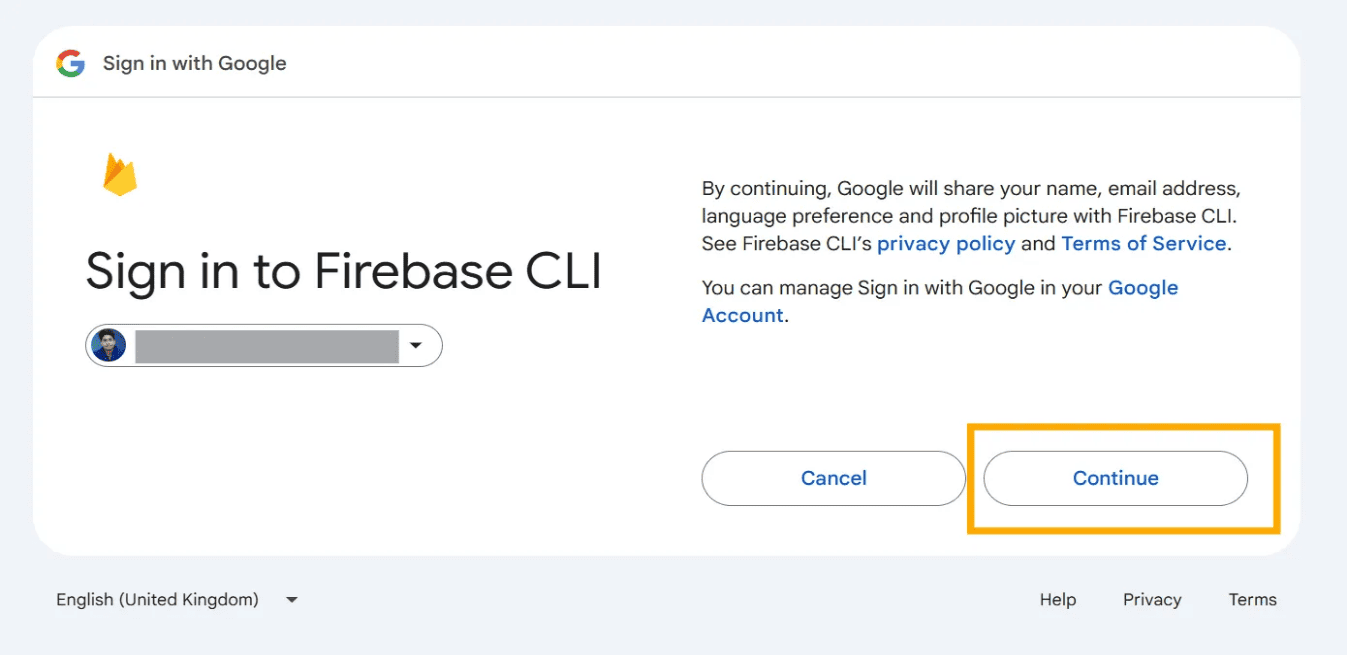
Trong dòng lệnh, đăng nhập vào Firebase với lệnh sau:
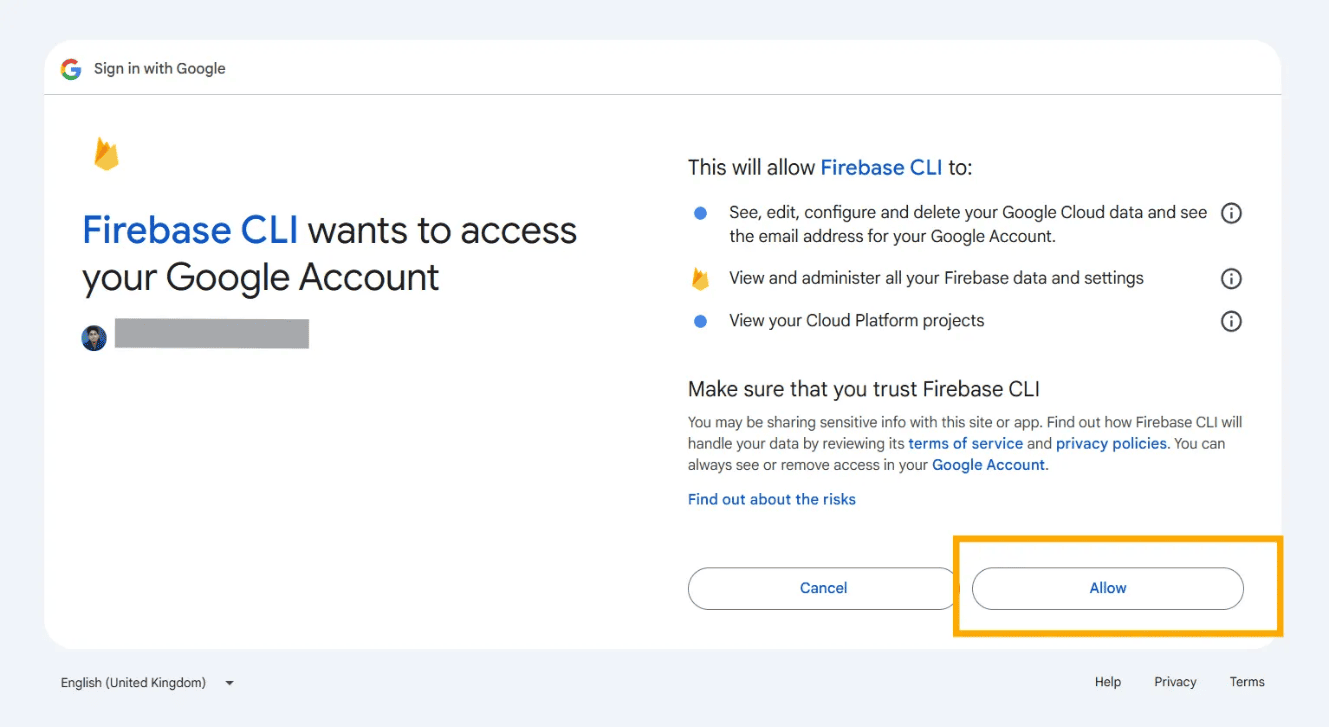
firebase loginLệnh này sẽ mở cửa sổ trình duyệt yêu cầu thông tin đăng nhập Google. Chọn tài khoản bạn đã dùng để tạo dự án Firebase.




Lưu ý: Đăng nhập chỉ cần làm một lần, cho phép Firebase truy cập dự án của bạn.
2.6. Cấu Hình FlutterFire Cho Dự Án Của Bạn
Giờ hãy liên kết dự án Firebase với Flutter qua FlutterFire CLI:
flutterfire configureKhi chạy lệnh này:
- CLI sẽ hướng dẫn bạn chọn dự án Firebase.
- Làm theo các hướng dẫn để chọn dự án bạn vừa tạo.
- Nếu được hỏi, chọn các nền tảng (iOS, Android, web) muốn kết nối với Firebase.
- Khi hoàn tất, FlutterFire CLI sẽ tạo file firebase_options.dart trong dự án của bạn, tự động xử lý mọi cấu hình
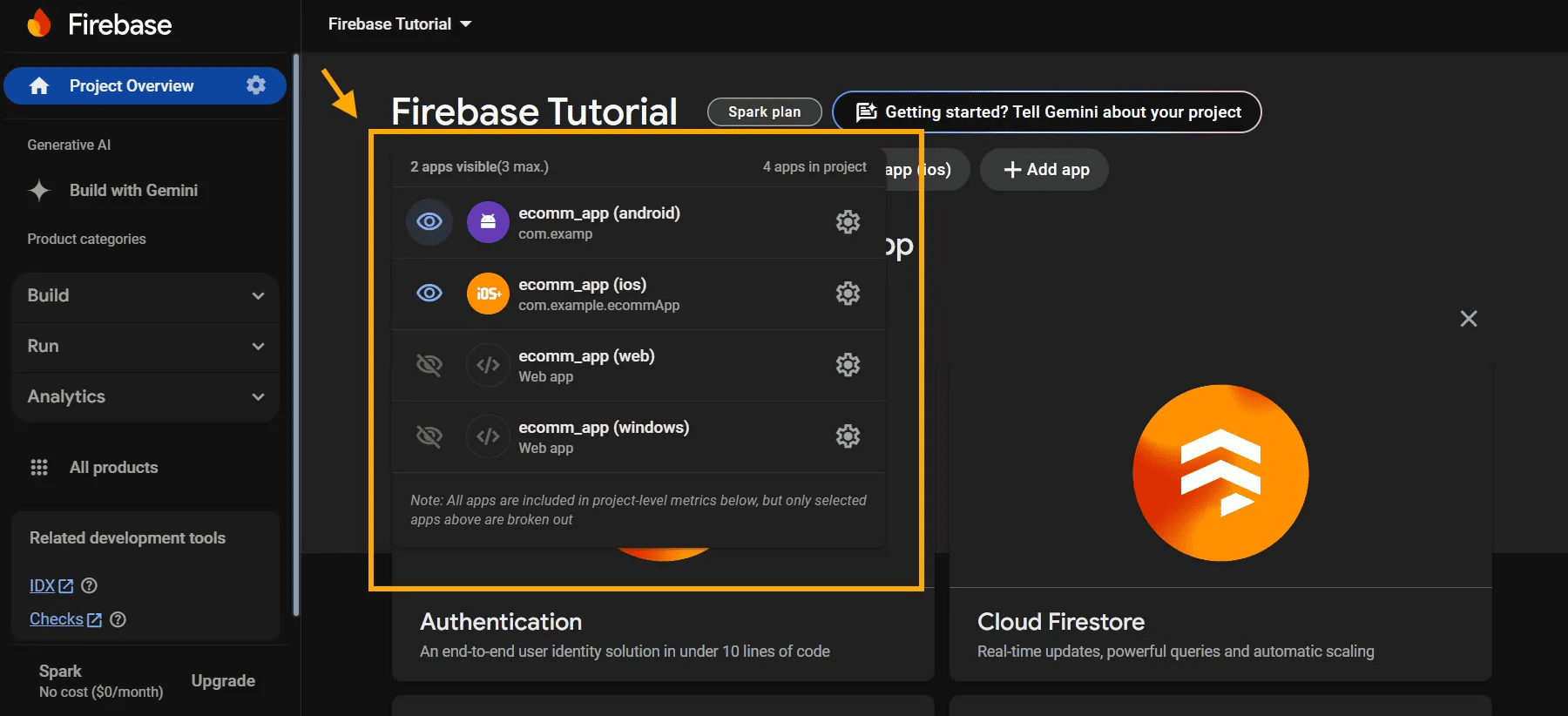
2.7. Kiểm Tra Firebase Console
Trở lại Firebase Console trên trình duyệt và làm mới. Bạn sẽ thấy ứng dụng Flutter của mình đã kết nối với dự án Firebase!

Kết luận
Sau khi hoàn tất các bước trên, bạn đã thiết lập thành công Firebase và cấu hình FlutterFire CLI cho ứng dụng Flutter của mình. Giờ đây, ứng dụng của bạn đã sẵn sàng để sử dụng các dịch vụ Firebase như Authentication, Firestore, và Storage một cách liền mạch. Với nền tảng này, bạn đã sẵn sàng xây dựng các tính năng mạnh mẽ được hỗ trợ bởi Firebase.
Nếu bạn quan tâm đến Flutter và muốn nâng cao kỹ năng lập trình, tham gia ngay lớp học của chúng tôi. Tại Neutron Academy, bạn sẽ được đào tạo bài bản từ cơ bản đến nâng cao. Neutron không chỉ dạy bạn lập trình mà còn cung cấp cho bạn đầy đủ các kỹ năng để sẵn sàng làm việc trong bất cứ môi trường nào. Đừng bỏ lỡ cơ hội này để nâng cao kỹ năng lập trình và mở ra nhiều cơ hội trong sự nghiệp của bạn.!
Chúc bạn thành công trên con đường sự nghiệp công nghệ thông tin!