Firebase Authentication là một giải pháp xác thực mạnh mẽ và linh hoạt dành cho các nhà phát triển ứng dụng. Với khả năng tích hợp dễ dàng vào ứng dụng Flutter, Firebase Authentication không chỉ giúp đơn giản hóa quy trình đăng nhập và đăng ký mà còn mang lại trải nghiệm người dùng tuyệt vời. Trong bài viết này, Neutron Academy sẽ hướng dẫn bạn cách thiết lập và tích hợp Firebase Authentication vào ứng dụng Flutter, bao gồm các phương thức phổ biến như Đăng nhập bằng Email/Password, Google và Facebook.
1. Giới thiệu

1.1. Tổng quan về Firebase Authentication và lợi ích của nó
Firebase Authentication được cung cấp bởi Firebase, nền tảng phát triển ứng dụng của Google. Dịch vụ này hỗ trợ nhiều phương thức xác thực khác nhau. Từ việc sử dụng Email/Password đến tích hợp với các dịch vụ bên thứ ba như Google hay Facebook. Một số lợi ích nổi bật của Firebase Authentication bao gồm:
- Bảo mật nâng cao: Các cơ chế bảo mật mà Firebase cung cấp giúp bảo vệ thông tin người dùng khỏi các mối đe dọa an ninh.
- Dễ dàng triển khai: Chỉ với một vài dòng code, bạn có thể tích hợp Firebase Authentication vào ứng dụng của mình, tiết kiệm thời gian và công sức.
- Hỗ trợ đa dạng phương thức xác thực: Tạo điều kiện thuận lợi cho người dùng trong việc đăng nhập, từ đó làm tăng trải nghiệm người dùng và tỷ lệ chuyển đổi.
1.2. Tại sao nên tích hợp Firebase Authentication vào ứng dụng Flutter
Flutter hiện đang là một trong những framework phát triển ứng dụng di động phổ biến nhất. Nó cho phép xây dựng ứng dụng cho cả iOS và Android với một mã nguồn duy nhất. Sự kết hợp giữa Firebase Authentication và Flutter tạo ra một hệ sinh thái phát triển ứng dụng mạnh mẽ. Nó sẽ giúp đơn giản hóa quá trình phát triển và triển khai.
Việc tích hợp Firebase Authentication vào ứng dụng Flutter không chỉ giúp phát triển ứng dụng nhanh chóng hơn mà còn đảm bảo tính bảo mật và khả năng mở rộng của ứng dụng. Điều này rất cần thiết trong bối cảnh người dùng ngày càng yêu cầu cao hơn về trải nghiệm và độ bảo mật khi sử dụng ứng dụng.
1.3. Mục tiêu bài viết
Mục tiêu của bài viết này là hướng dẫn chi tiết từng bước để thiết lập và tích hợp Firebase Authentication vào ứng dụng Flutter của bạn. Chúng ta sẽ đi qua các phương thức đăng ký và đăng nhập, cũng như các khía cạnh liên quan đến bảo mật và xử lý lỗi.
2. Cấu hình Firebase Authentication
Sau khi hoàn tất cài đặt Firebase, bước tiếp theo là cấu hình các phương thức xác thực mà bạn muốn sử dụng trong Firebase Console.
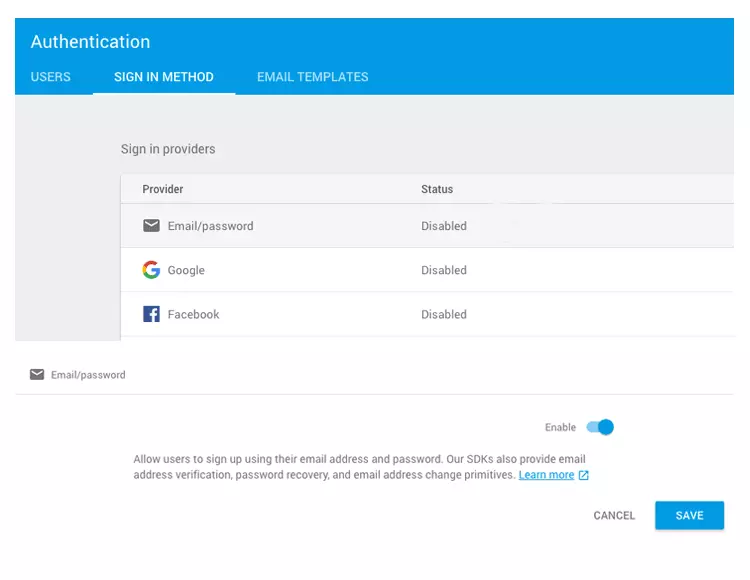
2.1. Kích hoạt các phương thức xác thực
Trong Firebase Console, chọn dự án của bạn và đi đến mục Authentication. Trong tab Sign-in method, bạn có thể kích hoạt các phương thức đăng nhập mà bạn muốn sử dụng. Những lựa chọn phổ biến bao gồm:
- Email/Password: Người dùng sẽ nhập địa chỉ email và mật khẩu để đăng nhập.
- Google: Cho phép người dùng đăng nhập bằng tài khoản Google.
- Facebook: Cho phép người dùng đăng nhập bằng tài khoản Facebook.
Mỗi phương thức xác thực đều có ưu điểm và nhược điểm riêng. Nếu bạn muốn đơn giản hóa quy trình đăng ký cho người dùng, bạn có thể kích hoạt phương thức Google hoặc Facebook. Ngược lại, nếu bạn cần kiểm soát chặt chẽ danh sách người dùng, có thể lựa chọn phương thức Email/Password.
2.2. Giới thiệu ngắn về từng phương thức xác thực
Điều quan trọng là hiểu rõ các phương thức xác thực mà Firebase cung cấp. Ví dụ, việc sử dụng Email/Password rất phổ biến nhưng có thể gây khó khăn cho người dùng khi họ quên mật khẩu. Trong khi đó, việc cho phép người dùng đăng nhập bằng Google hoặc Facebook có thể giúp tăng tỷ lệ đăng ký vì người dùng thường đã có tài khoản trên những dịch vụ này.
Ngoài ra, bạn cũng có thể tích hợp các phương thức xác thực khác như Apple và Twitter. Việc đa dạng hóa các phương thức xác thực sẽ giúp tăng tính linh hoạt và hấp dẫn của ứng dụng.
3. Tích hợp Đăng ký và Đăng nhập bằng Email/Password

3.1. Cách tạo giao diện đăng ký và đăng nhập
Để bắt đầu, bạn cần tạo một giao diện đơn giản cho chức năng đăng ký và đăng nhập. Sử dụng widget TextField để nhập email và mật khẩu, và thêm button ElevatedButton để thực hiện các hành động.
Ví dụ dưới đây sẽ giúp bạn thiết lập giao diện đăng nhập:
import 'package:flutter/material.dart';
import 'package:firebase_auth/firebase_auth.dart';
class LoginPage extends StatefulWidget {
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State {
final _formKey = GlobalKey();
String _email = '';
String _password = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Đăng nhập'),
),
body: Form(
key: _formKey,
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: [
TextFormField(
decoration: InputDecoration(labelText: 'Email'),
validator: (value) {
if (value == null || value.isEmpty) {
return 'Vui lòng nhập địa chỉ email';
}
return null;
},
onChanged: (value) {
setState(() {
_email = value;
});
},
),
TextFormField(
decoration: InputDecoration(labelText: 'Mật khẩu'),
obscureText: true,
validator: (value) {
if (value == null || value.isEmpty) {
return 'Vui lòng nhập mật khẩu';
}
return null;
},
onChanged: (value) {
setState(() {
_password = value;
});
},
),
ElevatedButton(
onPressed: () {
_signInWithEmailAndPassword();
},
child: Text('Đăng nhập'),
),
ElevatedButton(
onPressed: () {
_signUpWithEmailAndPassword();
},
child: Text('Đăng ký'),
),
],
),
),
),
);
}
}
3.2. Code chi tiết cho các chức năng đăng ký và đăng nhập
Tiếp theo là hai hàm chính để xử lý đăng nhập và đăng ký:
Future _signInWithEmailAndPassword() async {
if (_formKey.currentState!.validate()) {
try {
UserCredential userCredential = await FirebaseAuth.instance.signInWithEmailAndPassword(
email: _email,
password: _password,
);
// Xử lý sau khi đăng nhập thành công
print('Đăng nhập thành công: $');
Navigator.pushNamed(context, '/home');
} on FirebaseAuthException catch (e) {
handleAuthError(e);
}
}
}
Future _signUpWithEmailAndPassword() async {
if (_formKey.currentState!.validate()) {
try {
UserCredential userCredential = await FirebaseAuth.instance.createUserWithEmailAndPassword(
email: _email,
password: _password,
);
// Xử lý sau khi đăng ký thành công
print('Đăng ký thành công: $');
Navigator.pushNamed(context, '/verify');
} on FirebaseAuthException catch (e) {
handleAuthError(e);
}
}
}
void handleAuthError(FirebaseAuthException e) {
if (e.code == 'user-not-found') {
print('Tài khoản không tồn tại.');
} else if (e.code == 'wrong-password') {
print('Mật khẩu không đúng.');
} else if (e.code == 'weak-password') {
print('Mật khẩu quá yếu.');
} else if (e.code == 'email-already-in-use') {
print('Email đã được sử dụng.');
}
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text(e.message!)));
}
3.3. Xử lý lỗi và hiển thị thông báo lỗi cho người dùng
Trong hàm _signInWithEmailAndPassword và _signUpWithEmailAndPassword, chúng ta sử dụng cấu trúc try-catch để xử lý các lỗi có thể xảy ra. Việc cung cấp phản hồi cho người dùng là rất quan trọng; bạn có thể sử dụng SnackBar hoặc showDialog để thông báo tình trạng lỗi.
Một số lỗi phổ biến mà bạn có thể gặp phải bao gồm user-not-found, wrong-password, weak-password, và email-already-in-use. Hiểu rõ các loại lỗi này sẽ giúp bạn cải thiện trải nghiệm người dùng cũng như tăng cường sự tin cậy của ứng dụng.
Xem thêm về Cách cài đặt Firebase cho ứng dụng Flutter
4. Tích hợp Đăng nhập bằng Google
4.1. Cài đặt Google Sign-In SDK trong Flutter
Để tích hợp đăng nhập bằng Google, bạn cần thêm dependency google_sign_in vào tệp pubspec.yaml của dự án Flutter:
dependencies:
google_sign_in: ^5.2.0Sau đó, chạy lệnh sau trong terminal:
flutter pub get4.2. Tạo giao diện và code chức năng đăng nhập bằng Google
Tiếp theo, tạo một button đăng nhập với icon Google. Khi người dùng nhấn vào button này, chức năng đăng nhập bằng Google sẽ được gọi.
ElevatedButton(
onPressed: () {
_signInWithGoogle();
},
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Image.asset('assets/images/google_logo.png', width: 30, height: 30),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Text('Đăng nhập bằng Google'),
),
],
),
),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.white,
),
)4.3. Kết nối Google Sign-In với Firebase Authentication và xử lý đăng nhập
Dưới đây là mã code cho chức năng đăng nhập bằng Google:
Future _signInWithGoogle() async {
try {
// Trigger the authentication flow
final GoogleSignInAccount? googleUser = await GoogleSignIn().signIn();
// Obtain the auth details from the request
final GoogleSignInAuthentication? googleAuth = await googleUser?.authentication;
// Create a new credential
final credential = GoogleAuthProvider.credential(
accessToken: googleAuth?.accessToken,
idToken: googleAuth?.idToken,
);
// Once signed in, return the UserCredential
UserCredential userCredential = await FirebaseAuth.instance.signInWithCredential(credential);
print('Đăng nhập với Google thành công: $');
Navigator.pushNamed(context, '/home');
} catch (error) {
print("Lỗi đăng nhập với Google: $error");
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text("Đăng nhập không thành công")));
}
}5. Tích Hợp Đăng Nhập Bằng Facebook
5.1. Cài đặt Facebook SDK trong Flutter
Để tích hợp Facebook Login, bạn cần thêm dependency flutter_facebook_auth vào tệp pubspec.yaml:
dependencies:
flutter_facebook_auth: ^4.0.0Chạy lệnh dưới đây để cài đặt thư viện:
flutter pub get5.2. Tạo giao diện và code chức năng đăng nhập bằng Facebook
Tương tự như Google, bạn cũng cần tạo một button cho chức năng đăng nhập bằng Facebook.
ElevatedButton(
onPressed: () {
_signInWithFacebook();
},
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Icon(Icons.facebook),
Padding(
padding: const EdgeInsets.only(left: 8.0),
child: Text('Đăng nhập bằng Facebook'),
),
],
),
),
style: ElevatedButton.styleFrom(
backgroundColor: Color(0xFF4267B2),
foregroundColor: Colors.white,
),
)5.3. Kết nối Facebook Sign-In với Firebase Authentication và xử lý đăng nhập
Dưới đây là mã code cho chức năng đăng nhập bằng Facebook:
Future _signInWithFacebook() async {
try {
final LoginResult result = await FacebookAuth.instance.login();
if (result.status == LoginStatus.success) {
final AccessToken accessToken = result.accessToken!;
// Create a new credential
final credential = FacebookAuthProvider.credential(accessToken.token);
// Once signed in, return the UserCredential
UserCredential userCredential = await FirebaseAuth.instance.signInWithCredential(credential);
print('Đăng nhập với Facebook thành công: $');
Navigator.pushNamed(context, '/home');
} else {
print('Lỗi đăng nhập Facebook: $');
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text("Đăng nhập không thành công")));
}
} catch (error) {
print("Lỗi: $error");
ScaffoldMessenger.of(context).showSnackBar(SnackBar(content: Text("Đăng nhập không thành công")));
}
}6. Xử lý Đăng xuất và Quản lý phiên Đăng nhập
6.1. Code chức năng đăng xuất người dùng
Khi người dùng muốn đăng xuất, hãy cung cấp một button để thực hiện hành động này. Dưới đây là mã code cho chức năng đăng xuất:
ElevatedButton(
onPressed: () {
_signOut();
},
child: Text('Đăng xuất'),
)
Future _signOut() async {
await FirebaseAuth.instance.signOut();
print("Người dùng đã đăng xuất.");
Navigator.pushNamed(context, '/login');
}6.2. Quản lý phiên đăng nhập và theo dõi trạng thái đăng nhập của người dùng
Để quản lý trạng thái đăng nhập, bạn có thể sử dụng Stream để lắng nghe thay đổi trạng thái xác thực. Điều này giúp bạn tự động chuyển hướng người dùng đến màn hình phù hợp dựa trên trạng thái đăng nhập của họ.
@override
void initState() {
super.initState();
FirebaseAuth.instance.authStateChanges().listen((User? user) {
if (user == null) {
print('Người dùng đã đăng xuất');
Navigator.pushReplacementNamed(context, '/login');
} else {
print('Người dùng đã đăng nhập: $');
Navigator.pushReplacementNamed(context, '/home');
}
});
}7. Bảo mật và xử lý lỗi khi tích hợp Firebase Authentication
7.1. Cách xử lý các lỗi phổ biến
Khi làm việc với Firebase Authentication, việc xử lý lỗi là rất quan trọng để đảm bảo rằng người dùng có trải nghiệm tốt nhất. Một số lỗi phổ biến mà bạn có thể gặp bao gồm:
- Mật khẩu không hợp lệ: Nếu người dùng nhập sai mật khẩu, hãy cung cấp thông báo rõ ràng để họ biết vấn đề và có thể sửa chữa.
- Tài khoản đã tồn tại: Khi người dùng cố gắng đăng ký với một địa chỉ email đã được sử dụng, bạn cần thông báo cho họ rằng họ nên đăng nhập thay vì đăng ký.
Cung cấp thông báo rõ ràng sẽ giúp người dùng hiểu vấn đề. Bên cạnh đó, giảm thiểu sự thất vọng khi họ gặp lỗi.
7.2. Bảo mật ứng dụng và các lưu ý khi tích hợp các SDK bên thứ ba
Bảo mật là một yếu tố quan trọng trong phát triển ứng dụng. Khi tích hợp các SDK bên thứ ba như Google Sign-In hay Facebook Login, hãy chắc chắn rằng bạn tuân thủ các hướng dẫn về bảo mật và quyền riêng tư.
Ngoài ra, luôn cập nhật các thư viện và SDK mà bạn sử dụng để đảm bảo rằng bạn có các bản vá bảo mật mới nhất.
Kết luận
Như vậy, chúng ta đã tìm hiểu về cách tích hợp Firebase Authentication vào ứng dụng Flutter của bạn, bao gồm các phương thức đăng ký và đăng nhập phổ biến như Email/Password, Google và Facebook. Ngoài ra, chúng ta cũng đã thảo luận về việc quản lý phiên đăng nhập và các khía cạnh bảo mật quan trọng trong khi làm việc với Firebase.
Việc áp dụng Firebase Authentication không chỉ giúp đơn giản hóa quy trình xác thực mà còn nâng cao trải nghiệm người dùng. Bạn có thể mở rộng thêm các phương thức xác thực khác như Apple và Twitter để phục vụ nhu cầu của người dùng trong tương lai.
Hy vọng rằng bài viết này sẽ hữu ích cho bạn trong việc phát triển ứng dụng Flutter với tính năng xác thực tối ưu. Nếu bạn cảm thấy những kiến thức trên có thể hơi khó khăn khi tự học, đúng lo lắng! Hãy tham gia ngay lớp học Flutter tại Neutron Academy để trở thành lập trình viên Flutter dễ dàng hơn. Tại Neutron Academy, bạn sẽ được đào tạo bài bản từ cơ bản đến nâng cao. Khóa học giúp học viên nắm vững kiến thức từ cơ bản đến nâng cao về ngôn ngữ Dart và framework Flutter. Bên cạnh đó, Neutron còn trang bị cho học viên những kỹ năng cần thiết để bạn tự tin và sẵn sàng làm việc tại bất cứ môi trường nào.
Chúc bạn thành công trên con đường sự nghiệp công nghệ thông tin!