Quản lý trạng thái (State management) là một trong những khía cạnh quan trọng nhất khi phát triển ứng dụng Flutter. Nó quyết định cách giao diện người dùng thay đổi dựa trên dữ liệu hoặc hành động của người dùng. Trong bài viết này, chúng ta sẽ tìm hiểu về state management cơ bản và cách sử dụng phương thức setState() để cập nhật giao diện. Hãy Neutron Academy tìm hiểu chi tiết ngay nhé!
1. State Là Gì?
Trong Flutter, state là dữ liệu đại diện cho trạng thái của một widget tại một thời điểm. Nó có thể thay đổi khi người dùng tương tác với ứng dụng hoặc khi dữ liệu từ server được cập nhật.
Có hai loại widget chính trong Flutter liên quan đến trạng thái:
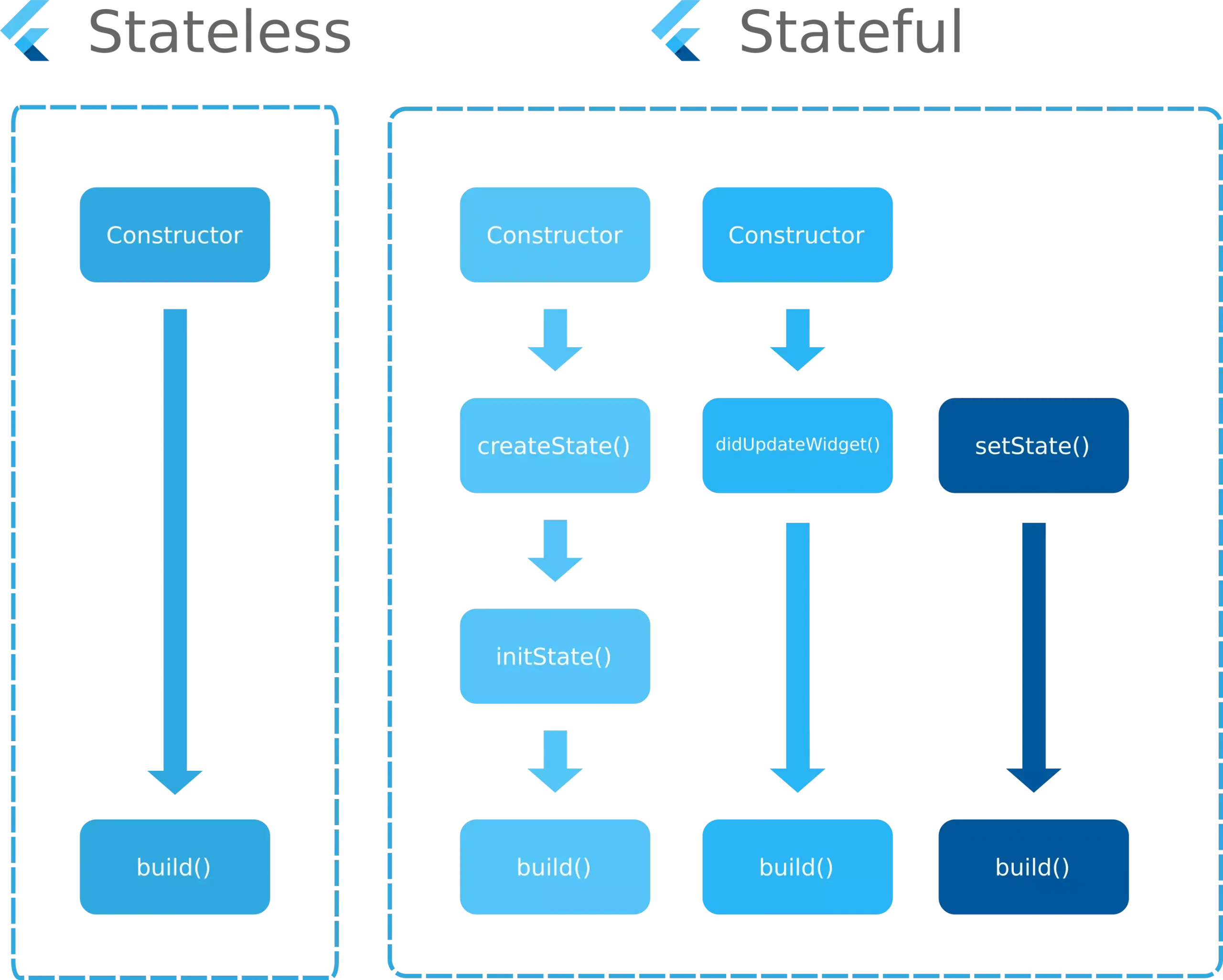
- Stateful Widget: Có trạng thái, giao diện thay đổi theo dữ liệu.
- Stateless Widget: Không có trạng thái, giao diện cố định.

2. Phương Thức setState() Là Gì?
Phương thức setState() là cách đơn giản nhất để quản lý trạng thái trong Flutter. Nó được sử dụng trong các Stateful Widget để cập nhật giao diện khi trạng thái thay đổi.
Cú pháp:
setState(() {
// Cập nhật trạng thái
});
Ví dụ:
Một nút bấm tăng số đếm:
import 'package:flutter/material.dart';
class CounterApp extends StatefulWidget {
@override
_CounterAppState createState() => _CounterAppState();
}
class _CounterAppState extends State<CounterApp> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++; // Cập nhật trạng thái
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Counter App')),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Bạn đã bấm nút:'),
Text('$_counter lần', style: TextStyle(fontSize: 24)),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
child: Icon(Icons.add),
),
);
}
}Khi người dùng bấm nút, phương thức setState() được gọi, và giao diện sẽ tự động được làm mới.
3. Lưu Ý Khi Sử Dụng setState()
Không nên đặt logic phức tạp trong setState(): Chỉ sử dụng setState() để cập nhật trạng thái, tránh xử lý logic bên trong.
Chỉ cập nhật những phần cần thiết: Tránh gọi setState() không cần thiết để tối ưu hiệu suất.
4. Khi Nào Nên Sử Dụng Quản Lý Trạng Thái Khác?
Dù setState() phù hợp cho các ứng dụng nhỏ, bạn nên sử dụng các công cụ quản lý trạng thái nâng cao như Provider, Riverpod, hoặc Bloc khi ứng dụng phức tạp hoặc có nhiều trạng thái chia sẻ giữa các widget.
Xem thêm về Các Layout Widget trong Flutter
Kết luận
Phương thức setState() là bước đầu tiên trong việc tìm hiểu về quản lý trạng thái trong Flutter. Nó đơn giản, dễ hiểu và đủ mạnh mẽ cho các ứng dụng nhỏ. Tuy nhiên, khi ứng dụng phát triển, bạn nên tìm hiểu thêm các công cụ quản lý trạng thái nâng cao để quản lý ứng dụng hiệu quả hơn.
Hy vọng bài viết trên sẽ cung cấp những kiến thức bổ ích cho bạn. Nếu bạn cảm thấy Flutter có thể hơi khó khăn khi tự học, đừng lo lắng! Hãy tham gia ngay lớp học Flutter tại Neutron Academy để trở thành lập trình viên Flutter chuyên nghiệp. Neutron Academy cung cấp lộ trình học từ cơ bản đến nâng cao. Khóa học giúp học viên nắm vững kiến thức về ngôn ngữ Dart và framework Flutter. Ngoài ra, Neutron còn trang bị cho học viên những kỹ năng cần thiết để bạn tự tin và sẵn sàng làm việc tại bất cứ môi trường nào. Đừng bỏ lỡ cơ hội này để nâng cao kỹ năng lập trình của bạn.!
Chúc bạn thành công trên con đường sự nghiệp công nghệ thông tin!